
VisualStudio Code라는 프로그램으로 마크다운 편집 및 작성을 유용하게 할 수 있습니다.
다만 마크다운 형식은 작성할 때 미리보기 기능이 같이 있어야만 작성이 용이할 정도로 태그와 그에맞는 출력이 다릅니다.
태그들도 언어가 아닌 특수문자들로 되어있는게 대부분이라 외우기도 어렵습니다.
때문에 미리보기로 실시간으로 확인하며 작성하는 방법이 필요한데, VSCode에서 이게 가능한 것으로 보여 정리해봅니다.
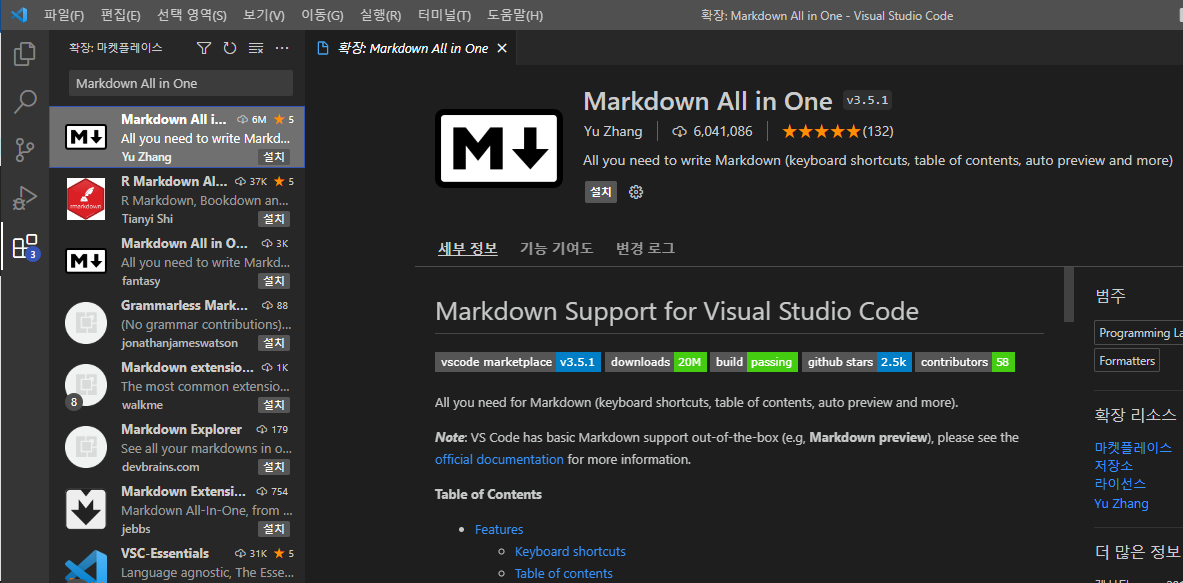
1. VSCode 마켓플레이스에서 검색
Markdown All in One 을 검색합니다.

2. 마크다운 파일을 열고 사이드뷰 활성화
마크다운 파일을 열고 우측 상단의 "측면에서 미리 보기"버튼을 누릅니다.
그러면 사진처럼 창이 하나더 나타납니다.


3. 테스트 해보기
아래처럼 테스트해보면 정말 편하다.

'IT기술 > 개발툴' 카테고리의 다른 글
| jattach, java heap dump 뜨기 (0) | 2023.05.26 |
|---|---|
| 파일질라 오류 - queue.sqlite3 전송 대기열 로딩 오류 (0) | 2023.05.22 |
| [Gradle] Gradle 의존성 옵션 정리(Compile VS implementation,옵션) (0) | 2023.05.17 |
| [Apigee] api 관리도구 apigee 소개 (0) | 2023.05.17 |
| 피그마 figma 무엇인가? (0) | 2023.05.10 |


