노드에 대한 정보에는 다음과 같은 프로퍼티를 사용하여 접근할 수 있습니다.
1. nodeType
2. nodeName
3. nodeValue
이 프로퍼티들은 특별히 다른 인터페이스를 사용하지 않고도 해당 노드 정보에 직접 접근할 수 있는 방법을 제공해 줍니다.
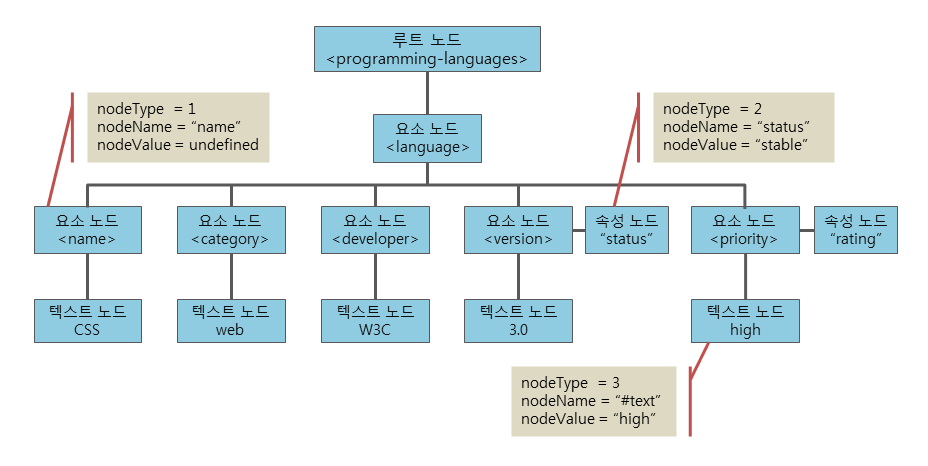
다음 그림은 우리 수업에서 계속 사용하고 있는 XML 파일에서 각 노드 타입의 프로퍼티 값을 보여주는 예제 그림입니다.

nodeType 프로퍼티
nodeType 프로퍼티는 해당 노드의 타입을 저장하는 프로퍼티로, 수정할 수 없는 읽기 전용 프로퍼티입니다.
대표적인 XML 노드별 nodeType 프로퍼티 값은 다음과 같습니다.
노드 타입nodeType 프로퍼티 값
| 요소 노드(element node) | 1 |
| 속성 노드(attribute node) | 2 |
| 텍스트 노드(text node) | 3 |
| 주석 노드(comment node) | 8 |
| 문서 노드(document node) | 9 |
다음 예제는 XML 문서 노드의 타입을 출력하는 예제입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>XML Node</title>
<script>
function loadDoc() {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function() {
if(this.status == 200 && this.readyState == this.DONE) {
findFirstNodeType(xmlHttp);
}
};
xmlHttp.open("GET", "/examples/media/programming_languages.xml", true);
xmlHttp.send();
}
function findFirstNodeType(xmlHttp) {
var xmlObj = xmlHttp.responseXML; // 요청한 데이터를 XML DOM 객체로 반환함.
document.getElementById("text").innerHTML = // XML 문서 노드의 타입을 반환함.
"XML 문서 노드의 타입은 " + xmlObj.nodeType + "입니다.";
}
</script>
</head>
<body>
<h1>nodeType 속성</h1>
<button onclick="loadDoc()">노드 속성 확인!</button>
<p id="text"></p>
</body>
</html>
|
cs |
nodeName 프로퍼티
nodeName 프로퍼티는 해당 노드의 이름을 저장하는 프로퍼티로, 수정할 수 없는 읽기 전용 프로퍼티입니다.
노드 타입nodeName 프로퍼티 값
| 문서 노드(document node) | #document |
| 요소 노드(element node) | 해당 태그 이름 |
| 속성 노드(attribute node) | 해당 속성 이름 |
| 텍스트 노드(text node) | #text |
nodeValue 프로퍼티
nodeValue 프로퍼티는 해당 노드의 값을 저장합니다.
노드 타입nodeValue 프로퍼티 값
| 요소 노드(element node) | undefined |
| 속성 노드(attribute node) | 해당 속성의 속성값 |
| 텍스트 노드(text node) | 해당 텍스트 문자열 |
'IT기술 > xml' 카테고리의 다른 글
| XML 노드의 관리, 노드의 추가(appendChild, insertBefore) (0) | 2023.03.08 |
|---|---|
| XML 노드의 조작 (0) | 2023.03.08 |
| XML 노드 리스트 (0) | 2023.03.08 |
| XML 노드로의 접근 (0) | 2023.03.08 |
| 노드(node), xml에서 노드란? (0) | 2023.03.07 |
