Github로 블로그를 만들 수 있도록 웹페이지 연동은 지난 시간에 성공했다.
이제 윈도우 환경에서 github 웹 페이지를 개발하기 위한 준비가 필요하다.
준비할 내용을 간략하게 정리하자면 다음과 같다.
- ruby 설치 (https://www.ruby-lang.org/en/downloads/)
- ruby MSYS2 설치
- ruby bundle 설치
- ruby jekyll 설치
여기서 jekyll 이란 github 웹 페이지를 잘 사용하기 위한 도구라고 생각하면 된다. https://jekyllrb-ko.github.io/
jekyll 기반 테마를 다운로드 받아 꾸밀수도 있다.
Jekyll • Simple, blog-aware, static sites
Transform your plain text into static websites and blogs
jekyllrb.com
1. Ruby 설치
Jekyll을 사용하기 위해 Ruby 라는 언어를 사용해야 한다.
ruby 사이트에 들어가 개발툴을 설치해야 한다.
나는 윈도우 환경이다보니 여기서 다운로드 받았다. https://rubyinstaller.org/downloads/
Downloads
Which version to download? If you don’t know what version to install and you’re getting started with Ruby, we recommend that you use the Ruby+Devkit 3.1.X (x64) installer. It provides the biggest number of compatible gems and installs the MSYS2 Devkit
rubyinstaller.org
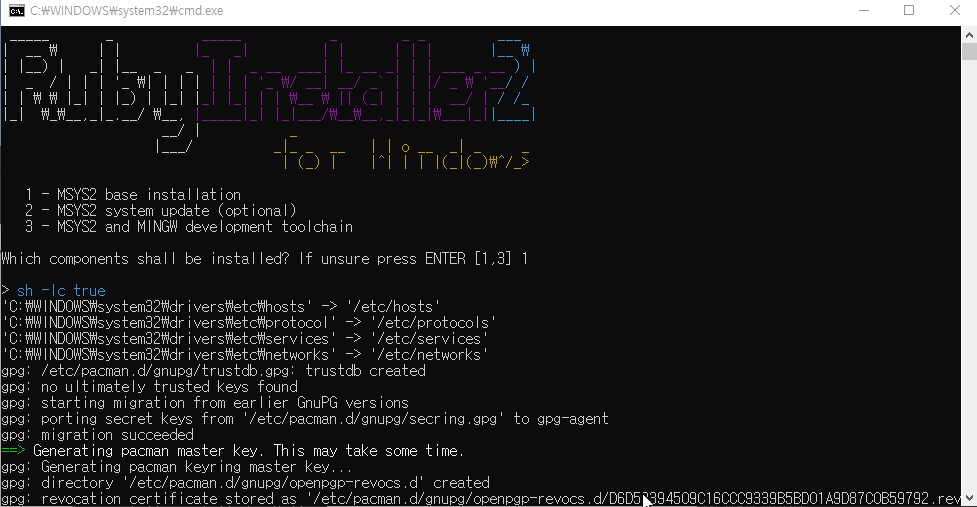
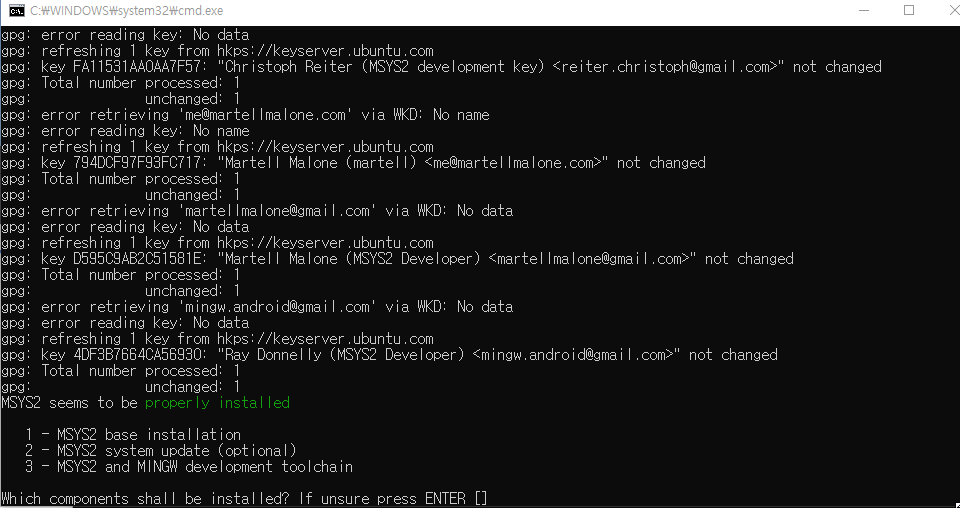
최신 버전을 다운로드받아 실행하니 자동으로 설치가 되었는데, cmd 화면이 갑자기 하나 떴다.
찾아보니 MSYS2 설치 화면인데, 이것도 설치해줘야 한다고 하니 설치하자
cmd창에서 1 누르고 (MSYS2 base installation) 엔터 누르면 설치가된다.
설치는 시간이 조금 걸리므로 중간에 뭔가 잘못됬나 생각하지 말고 기다리면 된다.


Ruby 설치가 완료되었다면 cmd에 ver ruby 를 쳐서 버전이 나오는지 확인하자

2. jekyll 설치하기
이제 ruby 개발 툴에서 제공하는 기능으로 jekyll을 설치해볼텐데, bundle부터 설치해주자.
혹시라도 MSYS2를 설치하지 않고 아래 명령어를 수행하면 설치가 안될 수도 있다.
gem install bundler
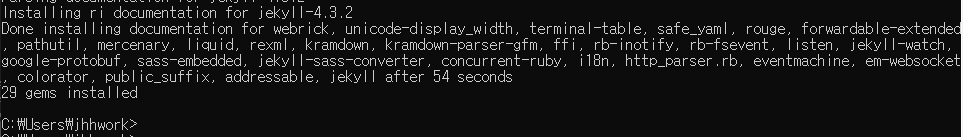
gem install jekyll

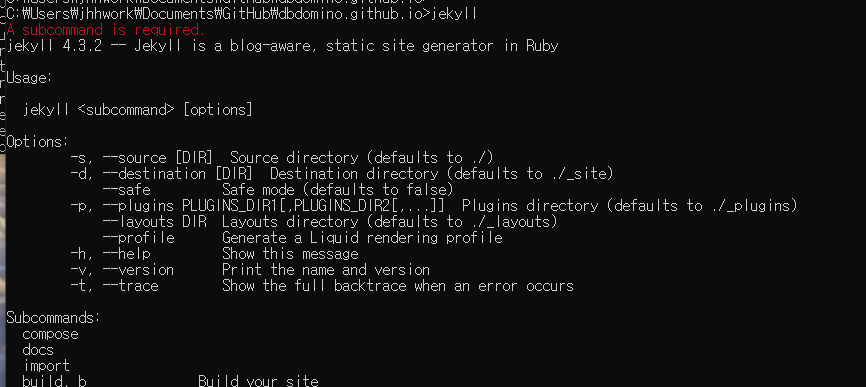
jekyll을 설치하고나면 아래처럼 jekyll 명령어 사용이 가능해진다.
혹시나 아래처럼 안나오고 추가로 더설치하라는 화면나오면, cmd를 껏다가 다시켜서 jekyll을 실행해보자.
나는 그렇게 해보니 해결되었다.

3. github 위치에 jekyll 소스 올리기
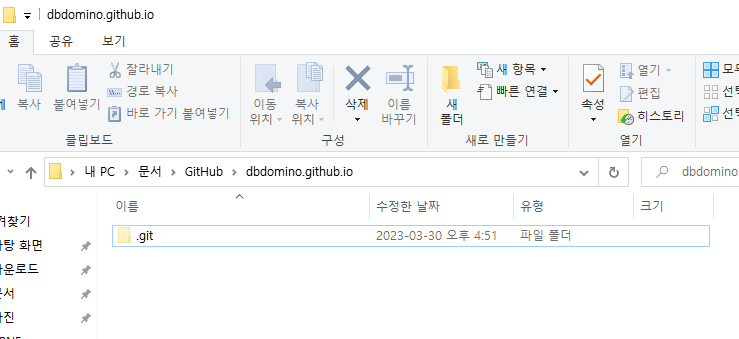
이제 웹페이지로 사용할 git repository에 들어가 안의 파일을 삭제하자. (.git 폴더는 안 지워도됨)

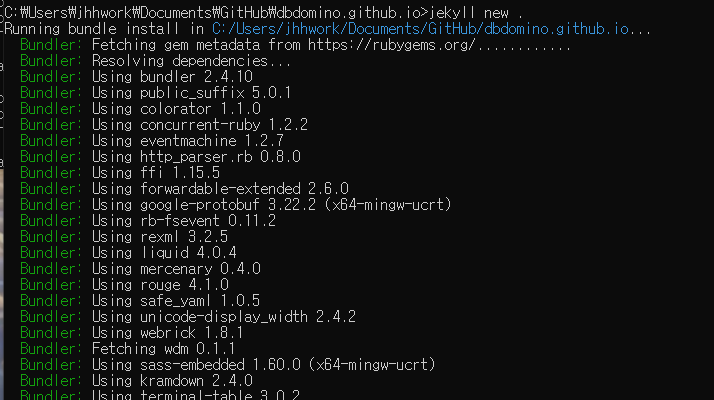
삭제한 뒤 cmd에서 git repository 경로로 이동 후 초기화를 실행하면 된다.
jekyll new .

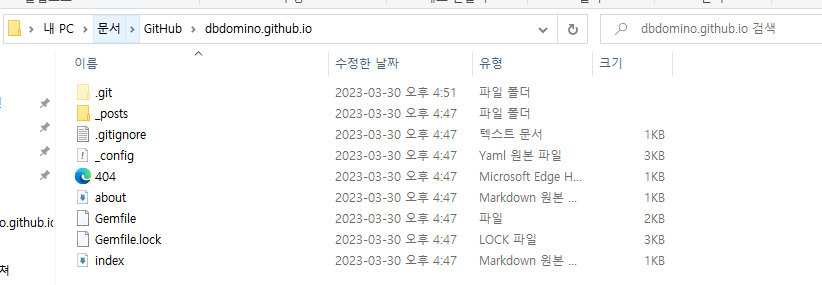
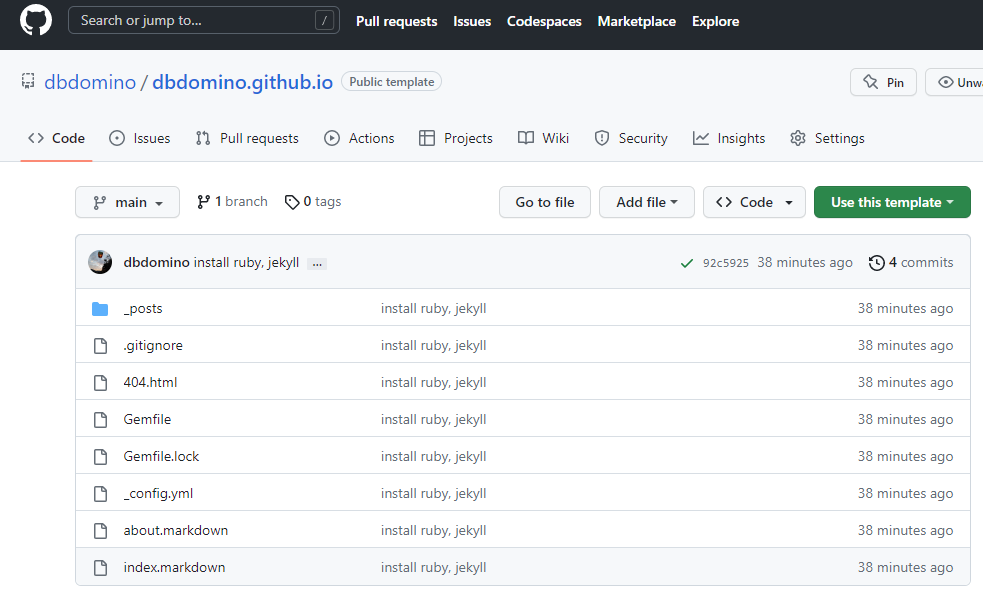
그러면 git repository에 다음처럼 새로운 파일들이 생성된다.

여기 있는 파일을 git에 올리자
github에 가서 commit and push를 하게되면 파일 등록 완료다.

4. github.io 페이지 확인하기
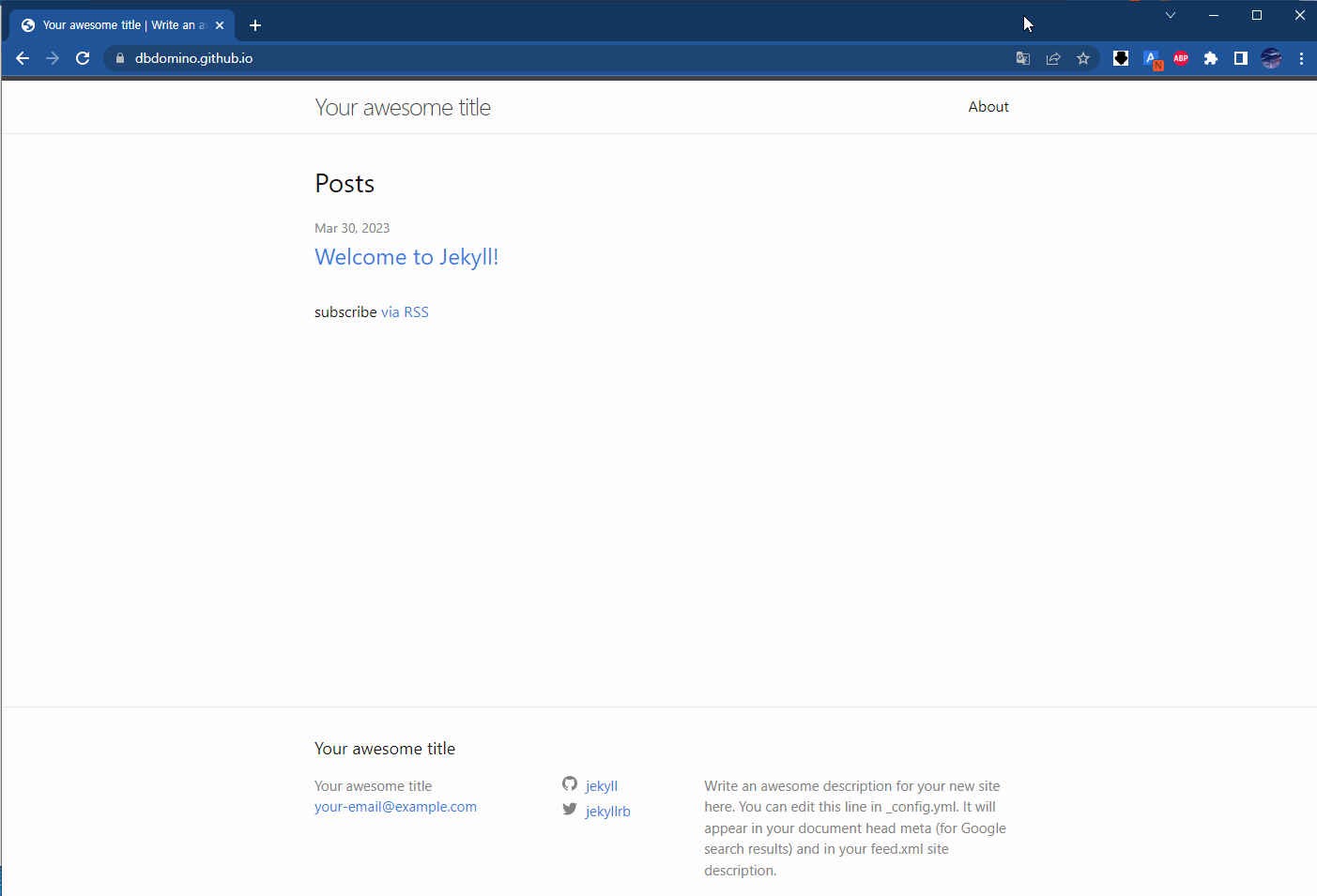
이제 제대로 동작하는지 확인해보자
본인id.github.io 페이지에 들어가보면 다음처럼 페이지가 확인된다.

참고 : https://docs.github.com/ko/pages/getting-started-with-github-pages/creating-a-github-pages-site
'IT기술 > Git' 카테고리의 다른 글
| [Git] git 명령어 정리 (0) | 2024.01.15 |
|---|---|
| [GIT] github로 블로그 만들기. [0] github page이해하기 (0) | 2023.03.31 |
| [GIT] github로 블로그 만들기. [1] 생성 및 연결 (0) | 2023.03.30 |
| [GIT] Clone succeeded, but checkout failed. You can inspect what was checked out with 'git status' and retry with 'git restore --source=HEAD :/' 해결방법 (0) | 2023.03.29 |
| md 마크다운 문서/언어 작성하기 (0) | 2023.01.10 |


