마크다운(MarkDown) 기법이 나온지 오래되었다.
해당 방식의 작성법은 많은 곳에서 사용되고 있다.
위키 문서들 작성에 대부분 이 형식을 사용하고 있으며, 문서의 확장자가.md로 된 파일 에서도 사용된다.
대부분 README.md 같은 문서도 봤을텐데, 마크다운 형식으로 작성된 문서이며,
웹 또는 프로그램 에서 마크다운 기반 태그를 해석하여 가독성이 높은 문서로 만들어준다.
#1. 장점
- 문법이 쉽고 간결하다
- 관리가 쉽다
- 별도의 도구없이 작성가능하다.
- 다양한 형태로 변환이 가능하다.
- 지원 가능한 플랫폼과 프로그램이 다양하다.
- 텍스트(Text)로 저장되기 때문에 용량이 적어 보관이 용이하다.
즉, 마크다운 언어를 사용하는 이유는 문서를 빠르게 만들기 위함이다.
태그로 문서를 작성하여 가독성을 높이고 정보를 쉽게 전달하는데, html 태그로 꾸미는 것 보다 작성이 간단하다.
사용하는 태그가 길지 않기 때문이다.
#2. 단점
- 표준이 없다.
- 표준이 없기 때문에 표현하는 도구에 따라서 동작하지 않거나, 다르게 표현 될 수 있다.
- 모든 HTML 마크업을 대신하지 못하지 못하는 한계점.
문서 작성이 간단하더라도, html보다 외워야 할 부분은 더 많은 것 같다.
이미지를 불러오거나, 글에 색을 입히거나, 하이퍼 링크를 만들거나 같은 태그를 짜는데 있어
영어가 아니라 특수 문자로 태그가 구성되다보니 외우는게 쉽지 않으며,
마크다운 태그로 모든 원하는 구성을 표현하진 못한다.
다만 마크다운 폼에 맞춰 문서 제작만 하면 되므로, 디자인을 걱정할 필요가 없다보니
사람들이 간편하다 라고 이야기 하는 것이다.
일해보면 디자인에 문외한이거나 귀찮아서 아무런 조치도 안하는 사람들이 있는데
이런 사람들과 일할때 유용하기도 하다.
마크다운과 비슷한 형태로 문법이 좀 더 복잡하지만 확장자가 .adoc인 AsciiDoc 문법도 있다.
더 다양한 형태의 문서를 만들 수 있지만, 문법이 좀 더 복잡하고 지원 플랫폼이 적다.
1. 제목(Header)
- <h1> ~ <h6> 까지 표현 가능하다.
| # 제목 1 ## 제목 2 ### 제목 3 #### 제목 4 ##### 제목 5 ###### 제목 6 |

2. 강조(Emphasis) - 기울기, 두껍게, 취소선, 밑줄
각각 <em>, <strong>, <del> 태그로써 사용 가능하다..
밑줄을 입력하고 싶다면 <u></u> 태그를 사용하면 된다.
| 이텔릭체는 *별표(asterisks)* 혹은 _언더바_ 혹은 <em>(em)</em>를 사용하세요.<br> 두껍게는 **별표(asterisks)** 혹은 __언더바2개__ 혹은 strong<strong>(strong)<strong>를 사용하세요.<br> **_이텔릭체와 두껍게_**를 같이 사용할 수 있습니다.<br> 취소선은 ~~물결표시(tilde)~~를 사용하세요.<br> <u>밑줄</u>은 `<u></u>`를 사용하세요. |

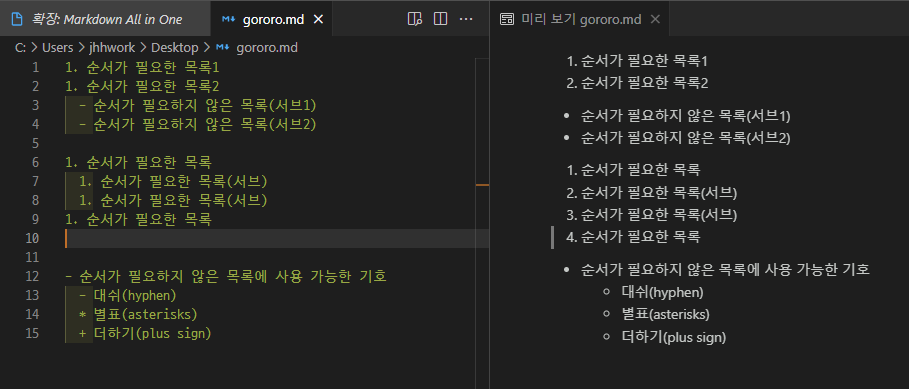
3. 목록(List)
목록을 표시하는 방법으로 <ol>, <ul> 목록 태그로 변환된다.
| 1. 순서가 필요한 목록1 1. 순서가 필요한 목록2 - 순서가 필요하지 않은 목록(서브1) - 순서가 필요하지 않은 목록(서브2) 1. 순서가 필요한 목록 1. 순서가 필요한 목록(서브) 1. 순서가 필요한 목록(서브) 1. 순서가 필요한 목록 - 순서가 필요하지 않은 목록에 사용 가능한 기호 - 대쉬(hyphen) * 별표(asterisks) + 더하기(plus sign) |

4. 수평선
수평선은 아래처럼 *(애스터리스크) 또는 _(언더바) 를 사용하면 된다.

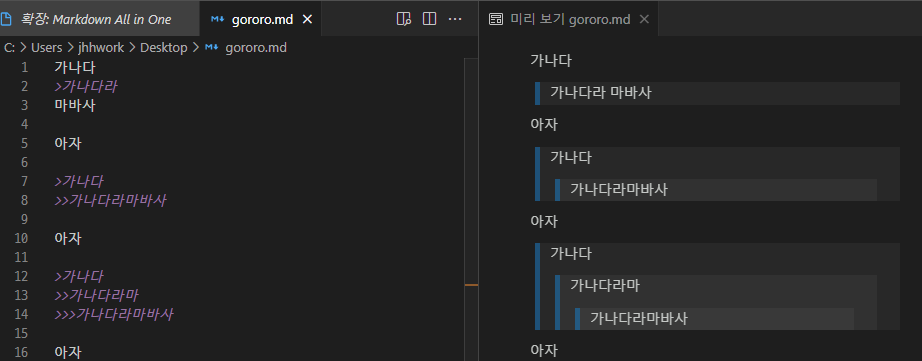
5. 인용문(Block quote)
별도 설명 공간이 필요할 때 사용하면 좋은 기능이다.
테이블처럼 블록을 만들어 입력 가능하다.


6. 링크(Links)
<a>로 변환됩니다.
| [GOOGLE](https://google.com) [NAVER](https://naver.com "링크 설명(title)을 작성하세요.") [상대적 참조](../users/login) [Dribbble][Dribbble link] [GitHub][1] 문서 안에서 [참조 링크]를 그대로 사용할 수도 있습니다. 다음과 같이 문서 내 일반 URL이나 꺾쇠 괄호(`< >`, Angle Brackets)안의 URL은 자동으로 링크를 사용합니다. 구글 홈페이지: https://google.com 네이버 홈페이지: <https://naver.com> [Dribbble link]: https://dribbble.com [1]: https://github.com [참조 링크]: https://naver.com "네이버로 이동합니다!" |

7. 이미지(Images)
<img>로 변환됩니다.
링크과 비슷하지만 앞에 !가 붙습니다.
|
을 작성하세요.")
![Kayak][logo]
|


8. 이미지에 링크
마크다운 이미지 코드를 링크 코드로 묶어 줍니다.
|
|

9. 코드(Code) 강조
9-1 인라인 코드(Inline Code) 강조
`(백틱, 탭 위에 있는 물결표 말고 키) 으로 강조할 코드를 감싸면 된다.

9-2 블럭 코드(Block Code) 강조
```(백틱, 탭 위에 있는 물결표 말고 키) 백틱을 3번 눌러 감싸면 된다.
감싸는게 일반적으로 글을 감싸는게 아닌 줄바꿈을 포함시켜 감싸는 것이다.
5. 인용문 과 비슷하게 쓰일 수 있는 기능이다.

10. 표(Table)
<table> 태그로 변환된다..
헤더 셀을 구분할 때 3개 이상의 -(hyphen/dash) 기호가 필요하다.
헤더 셀을 구분하면서 :(Colons) 기호로 셀(열/칸) 안에 내용을 정렬할 수 있다.
가장 좌측과 가장 우측에 있는 |(vertical bar) 기호는 생략 가능하다.
|
3열 테이블
| 값 | 의미 | 기본값 |
|---|:---:|---:|
| `static` | 유형(기준) 없음 / 배치 불가능 | `static` |
| `relative` | 요소 자신을 기준으로 배치 | |
| `absolute` | 위치 상 부모(조상)요소를 기준으로 배치 | |
| `fixed` | 브라우저 창을 기준으로 배치 | |
4열 테이블
값 | 의미 | 기본값 | 비고
---|:---:|---:|---:
`static` | 유형(기준) 없음 / 배치 불가능 | `static`
`relative` | 요소 **자신**을 기준으로 배치 | | 비교
`absolute` | 위치 상 **_부모_(조상)요소**를 기준으로 배치 |
`fixed` | **브라우저 창**을 기준으로 배치 | | 고정
|

11. 원시 HTML(Raw HTML)
마크다운 문법이 아닌 원시 HTML 문법을 사용할 수 있습니다.
<u>마크다운에서 지원하지 않는 기능</u>을 사용할 때 유용하며 대부분 잘 동작합니다.
<img width="150" src="http://www.gstatic.com/webp/gallery/4.jpg" alt="Prunus" title="A Wild Cherry (Prunus avium) in flower">

마크다운에서 지원하지 않는 기능을 사용할 때 유용하며 대부분 잘 동작합니다.


12. 줄바꿈과 띄어쓰기
줄바꿈은 앤터를 2번 쳐서 분리시키거나 <br> 태그로 적용 가능하다.
앤터 한번으론 적용되지 않으며 띄어쓰기로 인식한다.
띄어쓰기 여러번도 띄어쓰기 한번으로 인식한다.
|
가나다라
마바사아
자차카타 파하갸냐
댜랴먀뱌 샤야쟈챠
캬탸퍄햐<br> 거너더러
머버서어 저처커터<br> 퍼허
|

'IT기술 > Git' 카테고리의 다른 글
| [Git] git 명령어 정리 (0) | 2024.01.15 |
|---|---|
| [GIT] github로 블로그 만들기. [0] github page이해하기 (0) | 2023.03.31 |
| [GIT] github로 블로그 만들기. [2] windows 개발환경 준비 (0) | 2023.03.30 |
| [GIT] github로 블로그 만들기. [1] 생성 및 연결 (0) | 2023.03.30 |
| [GIT] Clone succeeded, but checkout failed. You can inspect what was checked out with 'git status' and retry with 'git restore --source=HEAD :/' 해결방법 (0) | 2023.03.29 |


